XNA Game Development
For a while I was teaching myself the Microsoft XNA game development platform and C#. I started out ambitiously working on the game prototype listed first below but about the time I started working on how to do dynamic shadows I realized I should probably spend some time in less complicated applications learning HLSL shader programming before going much further. Thus the other projects below were picked for expanding my knowledge of HLSL and XNA in general.
Click the images for short YouTube videos of the projects in action and be sure to hit YouTube's "HD" button so you can see them in all their glory
 Steam Hovercraft Game Prototype My first foray into XNA development was quite ambitious, I aimed to create a game where you navigate a steam powered hovercraft with reasonably accurate physics (given the circumstances) over a dynamically generated island completing tasks and fighting enemies. I got quite far with it, generating the island height maps using combinations of Veronoi maps, simplex noise, perturbation and several iterations of erosion. Those height maps are then rendered with a custom shader that blends 8 textures depending on the height and normal (slope) of a given pixel. As the video demonstrates you can navigate your little ship around the island with “steam” thrusters in the 4 directions.
Steam Hovercraft Game Prototype My first foray into XNA development was quite ambitious, I aimed to create a game where you navigate a steam powered hovercraft with reasonably accurate physics (given the circumstances) over a dynamically generated island completing tasks and fighting enemies. I got quite far with it, generating the island height maps using combinations of Veronoi maps, simplex noise, perturbation and several iterations of erosion. Those height maps are then rendered with a custom shader that blends 8 textures depending on the height and normal (slope) of a given pixel. As the video demonstrates you can navigate your little ship around the island with “steam” thrusters in the 4 directions.
Eventually I got to the point where I realized I needed shadows below the ship to better determine it's relationship to the ground. But I had no idea how to do real-time shadows in a 3D game. Looking into it I figured I should do a simpler program using shadows to cut my teeth on before adding shadows to this prototype, thus the chess playing application bellow was born.
 Rainbow Caverns My latest delving into XNA programming involved a complex simulation of water. I wanted to re-create the look and feel of the old Rainbow Caverns Mine Train which opened at Disneyland in 1956. The ride featured an underground pool of water in which drops would occasionally fall sometimes sending out colorful rings of light. Recreating this required a suitable cave environment wrapped around a convincing simulation of water which would refract and reflect it.
Rainbow Caverns My latest delving into XNA programming involved a complex simulation of water. I wanted to re-create the look and feel of the old Rainbow Caverns Mine Train which opened at Disneyland in 1956. The ride featured an underground pool of water in which drops would occasionally fall sometimes sending out colorful rings of light. Recreating this required a suitable cave environment wrapped around a convincing simulation of water which would refract and reflect it.
The scene is rendered in four passes with multiple shaders. The first pass renders to a texture canvas the view of the cave from the “reflection camera”. The second renders the cave below the waterline to another texture canvas modifying the lighting to account for scattering and an adjusted ambient level. The third renders the cave above the waterline normally to the screen canvas with the flickering lantern. The fourth and most complex pass renders the water to the screen canvas using the previously rendered texture canvases in reflection and refraction algorithms with the vector-pass distorted water mesh and its normals, as well as factoring in the color rippling data and the texture of the water itself. Combining all of these sources algorithmically so they produce visually pleasing results in all situations (as the camera moves) was delicate balancing act. As it is the refraction is hard to detect because the bottom of the pool is textured and colored very much the same as the cave above the water, so it blends too well. Something I hope to fix by providing a more contrasting pool bottom texture and tweak the second pass shader to provide more ambient scattering, some type of simulated radiosity.
The water simulation uses a fairly standard cellular automation which is used to distort the water mesh (via the vector shader) and it's normals in real time. The expanding color rings (which I'm fairly certain were done in The Rainbow Caverns using a system of colored lights in the ceiling with gobos and moving lenses) is done with another cellular automation, in synch with the first one, which propagates colors using a blending algorithm carefully tuned to prevent the whole surface from eventually becoming a gray film.
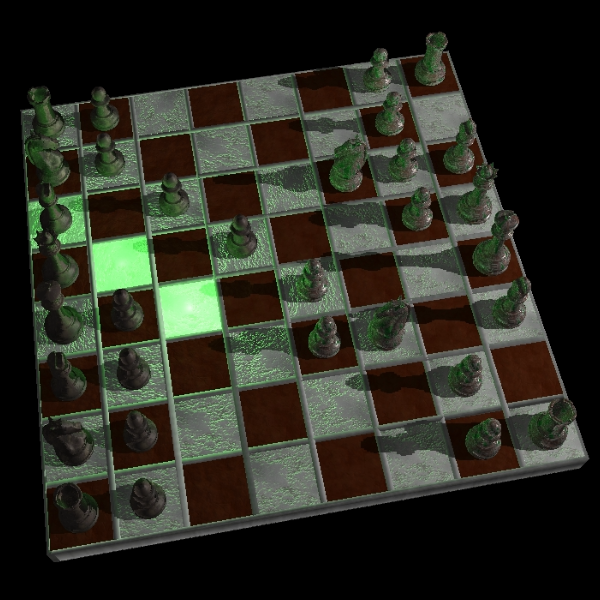
 Chess Demo Demo of an XNA chess playing program under development. This is my latest work and thus my most accomplished with XNA. It has the latest version of my custom shader and dynamic shadows using the depth map technique. Towards the end of the video I start resetting the board to view some of the other textures.
Chess Demo Demo of an XNA chess playing program under development. This is my latest work and thus my most accomplished with XNA. It has the latest version of my custom shader and dynamic shadows using the depth map technique. Towards the end of the video I start resetting the board to view some of the other textures.
The games being played are parsed from recorded games in PGN format, the engine can parse well formed PGN games and was ported from a Java project I started a couple of years ago with the intent of "teaching" an AI how to play via recorded games.
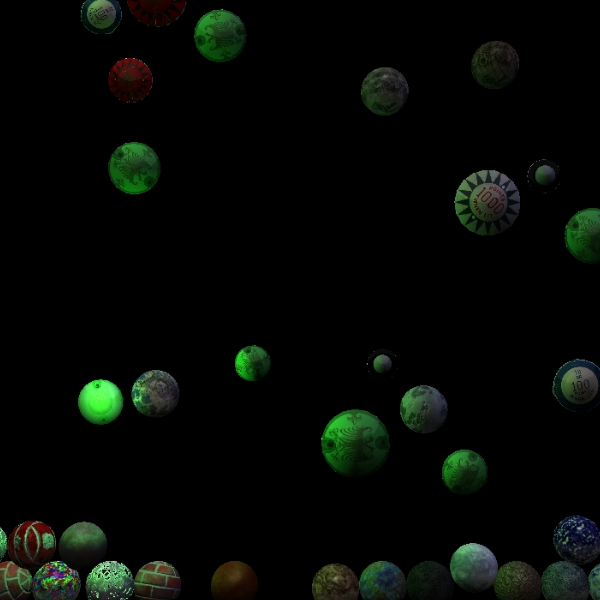
 Marbles Demo Bouncing marbles with dynamic lighting using the shader from the shader test. This was my second creation with XNA and it was designed around giving my custom shader a workout. There are over 70 different kinds of marbles each with it's own combination of textures, normals, specular mapping and shader settings for reflection, smoothness, etc etc. The physics uses the JigLibX library.
Marbles Demo Bouncing marbles with dynamic lighting using the shader from the shader test. This was my second creation with XNA and it was designed around giving my custom shader a workout. There are over 70 different kinds of marbles each with it's own combination of textures, normals, specular mapping and shader settings for reflection, smoothness, etc etc. The physics uses the JigLibX library.
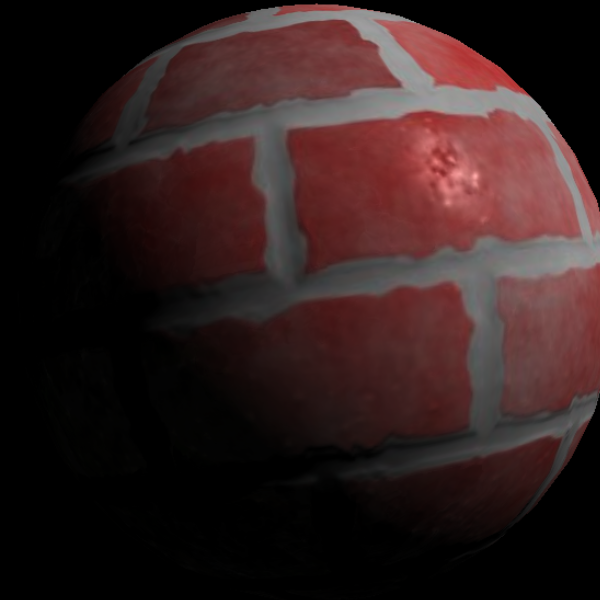
 Shader Test This is a little app I put together for testing and debuging my shaders. As the video shows it allows the turning off and on of most effects supported by the shader; normal mapping, directional light, 3 point lights, spectral mapping, reflection, etc. etc.
Shader Test This is a little app I put together for testing and debuging my shaders. As the video shows it allows the turning off and on of most effects supported by the shader; normal mapping, directional light, 3 point lights, spectral mapping, reflection, etc. etc.